Easy Ways to Improve Site Speed

Website performance is a critical aspect of web design and development. While it’s easy focus just on aesthetics, performance and speed are becoming even more important as web development continues to increase in complexity. Improving load times on a site is no easy task, but there are some things you can do to help without having to recode the entire site.
Optimizing Images
There are a lot of things that affect load time, but photos are usually the culprit. The keys to achieving optimal file size are to ensure you are using the right file type, that the image is set to the right dimensions and that the image is compressed.
Image Dimensions
Images need to be sized to the exact dimensions that the site was coded in, no more and no less. For example, you should not have a 3000 x 2000 image loading in a place on your site with the dimensions of 300 x 200. This adds unnecessary load time to the page.

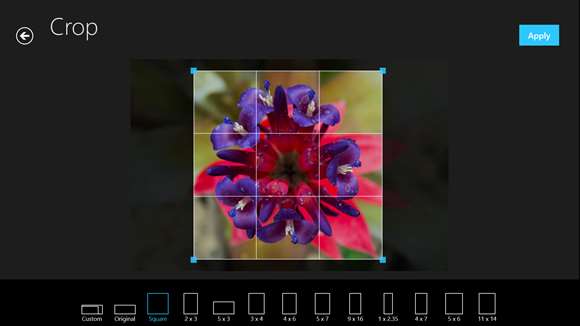
Depending on whether you are using a Mac or a Windows computer, there are free tools available to change image dimensions.
Windows Photo Editing
On Windows, especially on Windows 8 and Windows 10, you will have to download an app to be able to make changes to image dimensions. Our recommendation is the Aviary Photo Editor app. You can download it from the Windows Store here.
Mac Photo Editing
If you are on a Mac, the Preview app is a powerful tool for image editing. Apple has a great write-up on their site that details the functionality of the app.
File Type
Image file type is also an important factor in optimizing your site’s load time. Some file types are better for certain uses than others. Below is a quick list of which file type is best for some common situations:
- PNG: This is an effective file type for computer graphic illustrations or logos.
- SVG: SVGs are perfect for logos, and they significantly cut down on load time. You need special programs to handle vector-based graphics, so if you don’t have one of these, this may not be the ideal choice for you.
- JPEG: This is the file format that most people are used to working with. Phones typically take photos in this format. It’s ideal for photography and allows for compression options.
Photo Compression
While you may already have the photos on your site in the JPEG file format, those images may not have been compressed enough for the web. A good rule of thumb is if your image dimensions are under 1000px wide and the file size is over a megabyte, there is room for image compression. There is no exact science on how much to compress, so discretion is needed when making adjustments. In our experience, we have found that compressing the image to 75% allows you to retain quality while improving your site’s performance.
Wrapping Up
Site performance is an increasingly important factor in both user experience and SEO, especially as people rely more and more on mobile devices. It pays to keep tabs on your site speed and find areas for improvement whenever possible. If you have done everything suggested above and you’re still having issues on your site, you may want to have a professional web developer look at the code to see if it’s loading properly.
