Typecast: A New Tool for Color and Type

In the web world, our process for creating projects is always changing, and we like to test out new tools to see if they can help make our process even better. Sometimes a tool we experiment with doesn’t quite help us out, but other tools tend to stick around. At Papercut, we value the importance of a cohesive brand experience online, so we push having content and branding materials at the beginning of a project. Having these pieces early on ensures that we are building a project that satisfies both the needed functionality and the user experience of that brand online.
Color and Type
When we’re building a new website, we go through a phase called “Color and Type.” This phase is pretty much what it sounds like; we get together the colors and typography for a project and present them to the client in a browser. Many times, clients are confused by this, but there’s a lot involved in choosing colors and type for a website. You need to know if the fonts you use in your brand are available online and if so, what the license fee is and how the colors render differently from browser to browser. Maybe that green in your print material needs to be adjusted just a bit to work online. These are pretty crucial decisions in making a project successful.
For a while, I was wracking my brain to figure out how we would ever be able to present these elements in the browser for our clients. Free webfonts are available through sources like Google and Font Squirrel, but we have clients that want their site to match their brand, meaning we need licensed fonts. Of course, we do not want to buy those licenses until we know that the font looks awesome in the browser. What do we do??? After some research, we stumbled upon Typecast about one year ago. The Internet is full of all kinds of sorcery.
What Is Typecast?
So, what is Typecast? Typecast is a tool used “…to create visual and semantic designs.” Users can also “[c]heck for readability, rendering and beauty then share a working prototype of [their] design.” So, with Typecast I can test licensed fonts through a wide range of vendors in a browser and then use that to present to clients. I don’t have to buy every single font we want to test, and that’s really nice! Not only do I explore typography with Typecast, but I also like to throw the colors in there as well. This is a great way to focus solely on the typography and color palette without getting distracted by any other design pieces. We can take these small baby steps and identify the foundation of our aesthetic so that when we begin to create large design pieces, we are familiar with the colors and typography that have been chosen. No big surprises if there is a neon pink in your corporate blue website!

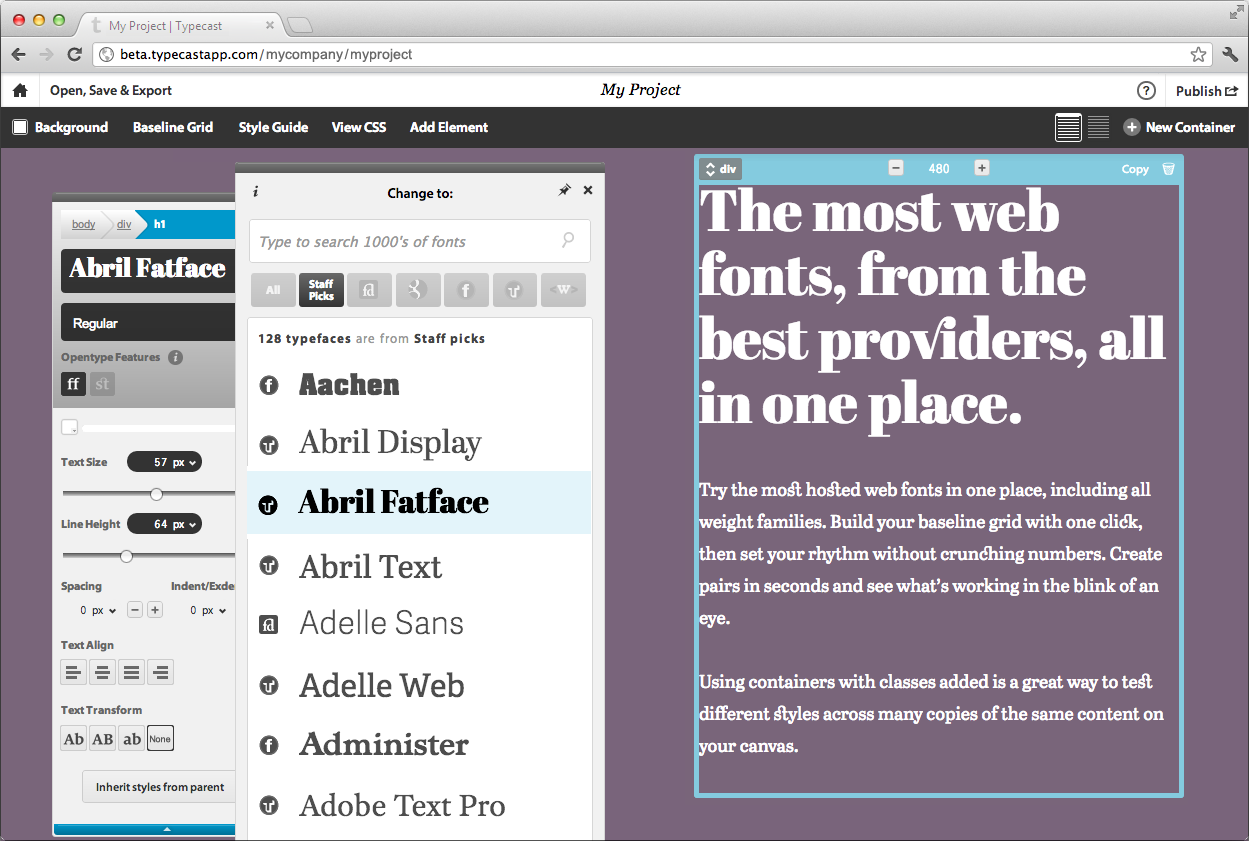
Try out more than 23,000 typefaces on real content and watch your text change instantly with each selection.
It Keeps Getting Better
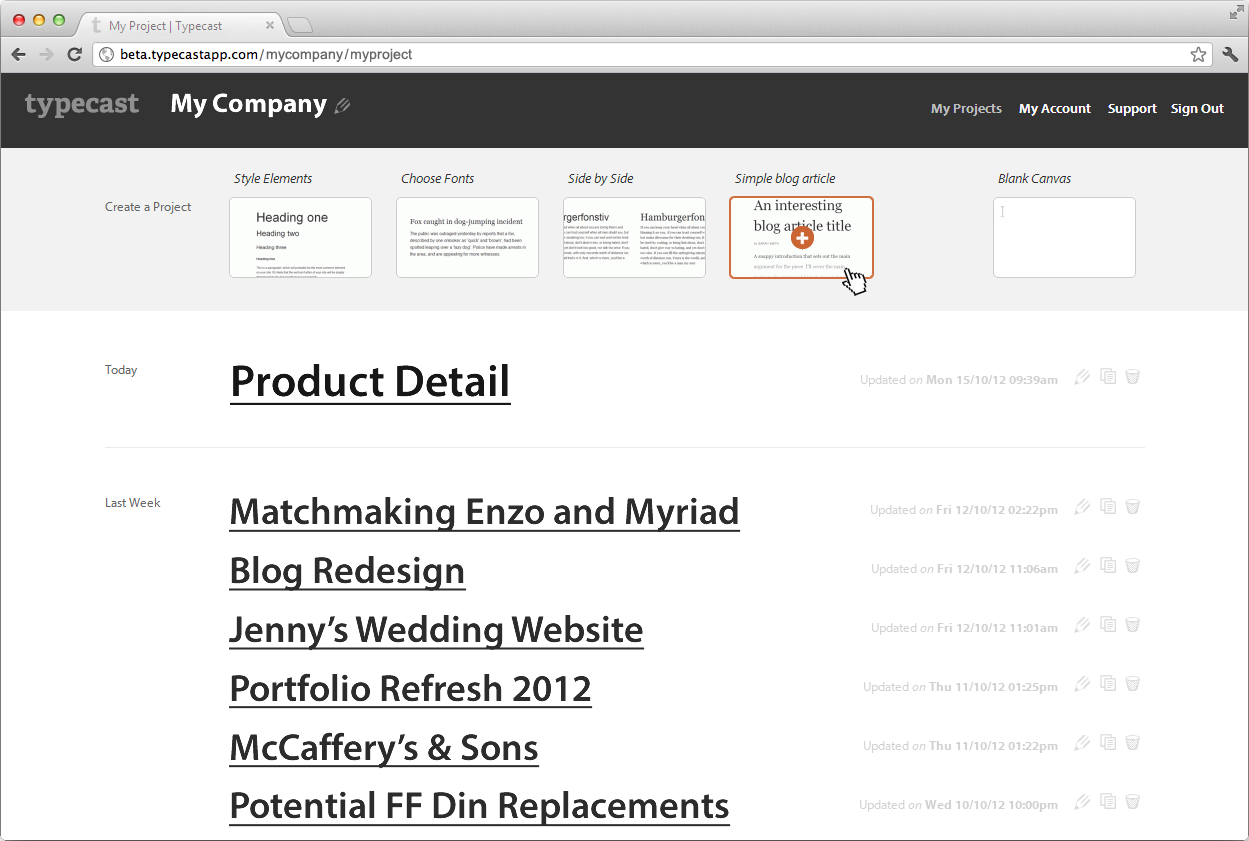
Typecast has come a long way in the year that we have been using it. When you log into Typecast, you see a dashboard with a listing of all the projects you have done. You can also search your projects and create a new project. Originally, when you created a new project, you had about two templates or layouts to choose from to play around with type. Now, Typecast has 11! It is pretty cool, and they offer you very simple layouts that allow you to just play around with headlines and body text, as well as complex layouts that mimic blogs and product pages—things we tend to use ALL THE TIME. Aaaand, they are responsive—even better! At this stage, I still stick to the simple layouts because I do not want clients worrying about any kind of structure so early on in the process; we want them to focus solely on the typography and color.

Start with a blank project, or use one of Typecast’s handy templates as your starting point. Each comes with sample text that’s tagged with HTML elements and has a basic scale already set for you.
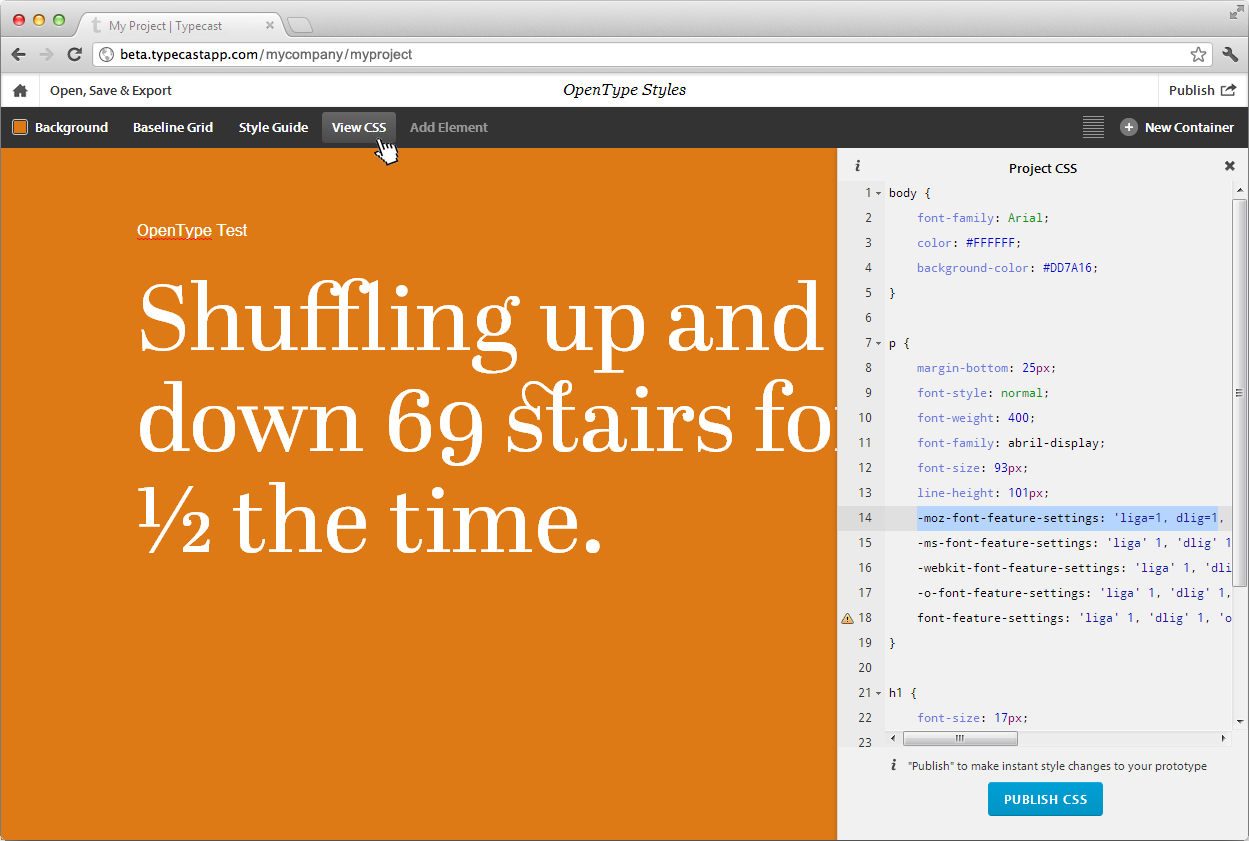
Another cool thing about Typecast is that you can be a designer with little to no frontend knowledge and use this tool. You can even modify the CSS on the fly to make edits or create pieces of your own. You also have the ability to roll back versions, so if those last few changes you made aren’t working out too well, no worries. Just roll them back! Want the code? Typecast allows you to download the HTML/CSS you used to create that page, and it also creates a really neat little style guide with the CSS attached.

View your project CSS with a click, start typing to make changes, and watch your project update in real time.

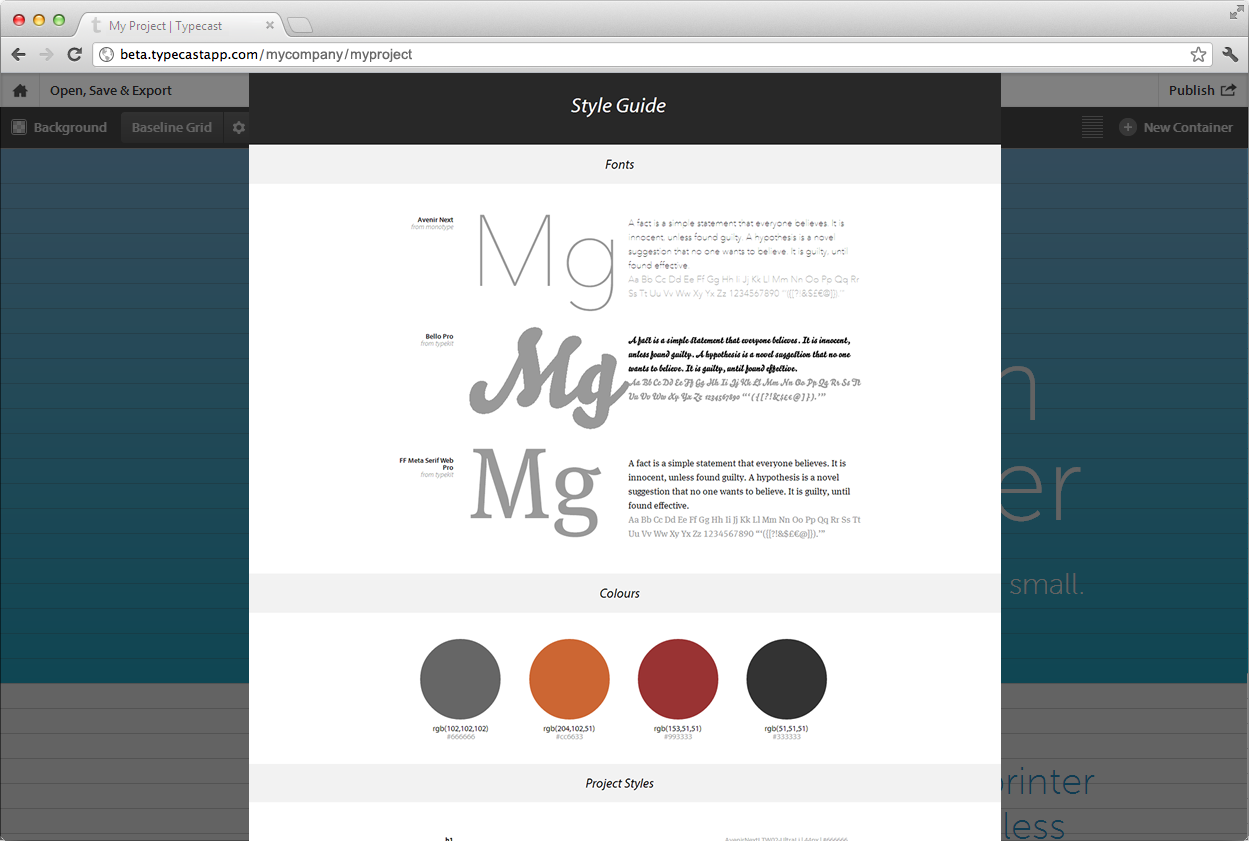
Typecast keeps track of every design decision you make and assembles your typographic style guide behind the scenes, offering teammates and clients a detailed visual record or your fonts, colors and styles.
Try it Out!
Typecast is a pretty neat tool and I am happy we have integrated it into our process. This is simply a brief overview of its capabilities, and I urge you to take a peek at it or even try a free trial to see if it might benefit your process. It might even be fun for inquisitive folks out there to simply play around with it. Are there any tools like this that you use in your own process? Let me know in the comments. I might even try them out!
